Did you know that the size of the webdesign market in the U.S. is estimated to be worth a whopping $11 billion? It’s true!And this enormous amount is not simply because businesses of all sizes, andacross all sectors, want a “pretty website.” Rather, it is because having afunctional, fast, mobile-friendly, and engaging website is a very profitable —and frankly these days, absolutely necessary — investment.
To ensure that your business’s website is a profitable asset instead of a costly liability, below are 12 best practices for web design:
Design an Effective Layout
Just as a skilled architect must craft a blueprint before construction begins, all great websites are rooted in an effective layout.
Think of it like planning a road trip. If you do not know where you want to go and fail to map out the best possible route, then itis not a question of whether you will get lost (and maybe even put yourself in harm’s way), but a matter of when.
What layout (or multiple layouts) are right for your business? This depends on a variety of factors, including what your best-performingcompetitors are up to. After working with experienced web design experts, your layout could include one (or possibly a combination) of the following models:
· A card-style layout, which is an excellent option ifyou want different types of content to be arranged in an orderly and intuitive manner.
· A split-screen layout, which is often the best way toshowcase two elements that need to have equal profile on a page (e.g., onesection of a home page for B2C audiences, and the other for B2B audiences).
· A grid layout, which provide a satisfying visualbalance when the goal is to deliver multiple types of content (and more thanwhat might be effectively handled by a card-style layout).’
· A magazine layout, which is ideal for situations wherethere is a great deal of content that is constantly being added.
These are just some of the many layout optionsavailable. Choosing the right model (or models) is arguably the most importantof all best practices for web design.
Easy Navigation
Your website may be a technical masterpiece that is sointricately coded, that it brings tears to the eyes of seasoned web designers.But as far as your site visitors are concerned, what matters most to them isone thing: ease.
The experience should be intuitive and logical, and visitors should never have to spend time hunting for buttons, forms, arrows,and other elements. Overlook this web design best practice at your peril: 42% of people say they will leave a website because of poor functionality.
Text Minimization
Text minimization does not mean text elimination. Your visitors want — and frankly need — some words to point them in the right direction. However, it is extremely important not to overwhelm or annoy visitors with too much content.
Of course, that does not mean you should forego things like expanded product/service descriptions, blog posts, longer articles, and soon. Rather, it means that visitors should be ready, willing, and eager to consume that kind of content vs. have it thrust upon them.
Consistent Color Scheme
Around here, people love the Florida Gators, who areeasily recognizable by their signature blue and orange uniforms.
Now, imagine that half of the players on offensedecided to wear green and black. And then half the players on defense decidedto wear red and gold. At first it would be comical, and then it would bechaotic.
The point here is that a consistent color scheme isnot just about esthetics. It is about establishing a logical and predictableorder. Similarly, your website should have a consistent color scheme. Gettingtoo creative by (for example) having some pages with a white background andothers with a black background may be stylish and unique — but it may translateinto an uncomfortable and disorienting visitor experience.
Before we go onto the next piece of advice in thisseries on best practices for web design, keep in mind that it is perfectly fine— and in some cases recommended — to have a more fluid color scheme. In otherwords, you do not necessarily have to have a cookie-cutter approach where everypage looks exactly the same. Variety is welcome; provided that it all holdstogether in the end.
White Space
White space (sometimes called negative space) is thearea between text, graphics, images, tables, columns, margins, and variousother elements. The purpose of white space is to make web pages more readable,and encourage a visitor’s eye and attention towards what is most important.Strategically using white space is essential.
Texture
Websites are two-dimensional (at least for now!). So,why does texture appear on this list of best practices for web design? Here isthe answer: skilled web designers have the ability to make two-dimensional webpages look and feel as if they are three-dimensional. This creates thesensation of touch, and really helps a website stand out from the ordinary.
A good example of the use of texture to give a websitethe appearance of having depth is the Noble Webworks homepage. Pay attention to thegraphic at the top of the screen, which “looks down” upon a monitor andkeyboard. This perception makes the page look deeper and more spacious, ratherthan crowded and cramped.
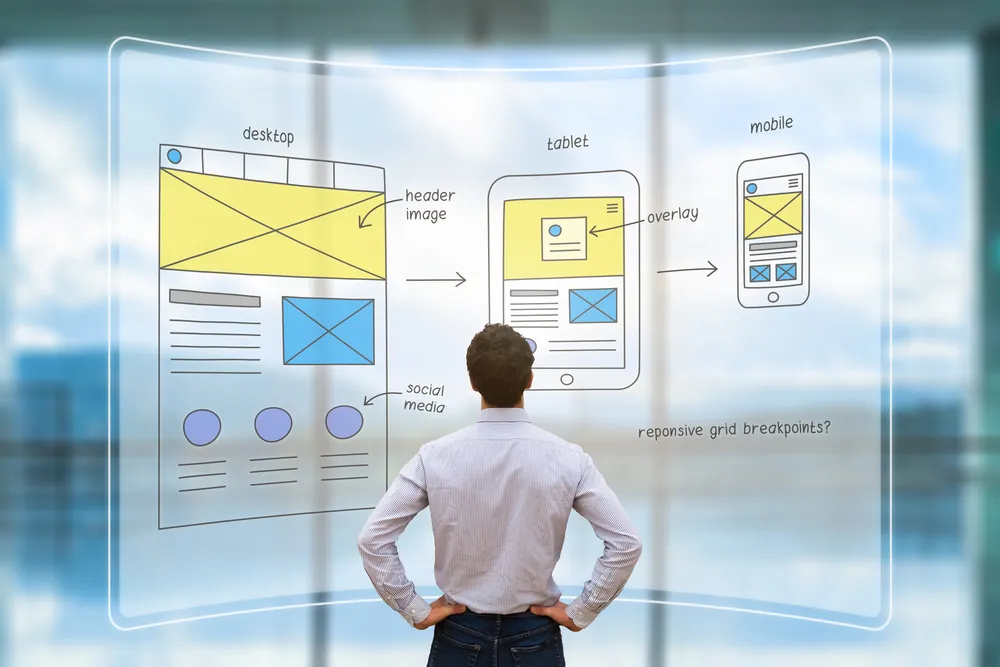
Make Website Mobile Responsive
The importance of making a website mobile responsivecannot be underestimated. Up to 70% of all website traffic comes from mobile devices.If your website does not load fast and flawlessly on mobile devices, then youcould be cutting yourself off from reaching 7 out of 10 potential customers!
Images and Visuals
Strategically using images and visuals is alsoessential for effective and engaging web design. Just remember to ensure thatall images and visuals load rapidly. According to research by Kissmetrics.com [PDF] 47% of visitors expect all pages to loadin two seconds or less, and 40% of visitors will abandon a websiteif any page takes more than three seconds to load.
Compress All Website Images
After reading the previous best practice for web design, you may be asking: how do I make website images and visuals load faster? Well, there is an easy answer: compress them! There are a variety of ways to achieve this goal, such as using various online tools. Your web design team will make sure that your images are as small as possible.
Dynamic Content
Dynamic content is any digital or online contentthat changes based on data, user behaviour and preferences. This helpsmake the website experience more personalized for your visitors — which areimportant for driving engagement.
Powerful CTAs
Generally, website visitors don’t want to be told whatto do (nobody does!). However, they appreciate being invited to take actionthat helps them achieve a goal, solve a problem, or perform any other desirabletask.
Adding relevant calls-to-action (CTAs) throughout yourwebsite is good for your visitors, and it is also good for your business —since you want them to stick around and either start or deepen theirrelationship. Just remember not to use too many CTAs, as that can becomedistracting rather than helpful.
SEO
Of course, no look at best practices for web designwould be complete without highlighting the importance of search engineoptimization (SEO). There are a variety of best practices, along with several“black hat” tactics that you must avoid at all costs — or else you could (andlike will) get penalized by Google. If that happens, it could take severalmonths or even years before you climb back onto the first page of searchresults for some keywords.
Next Steps
Ready to take your web design to the next level?Then contact Noble Webworks today for your free consultation!