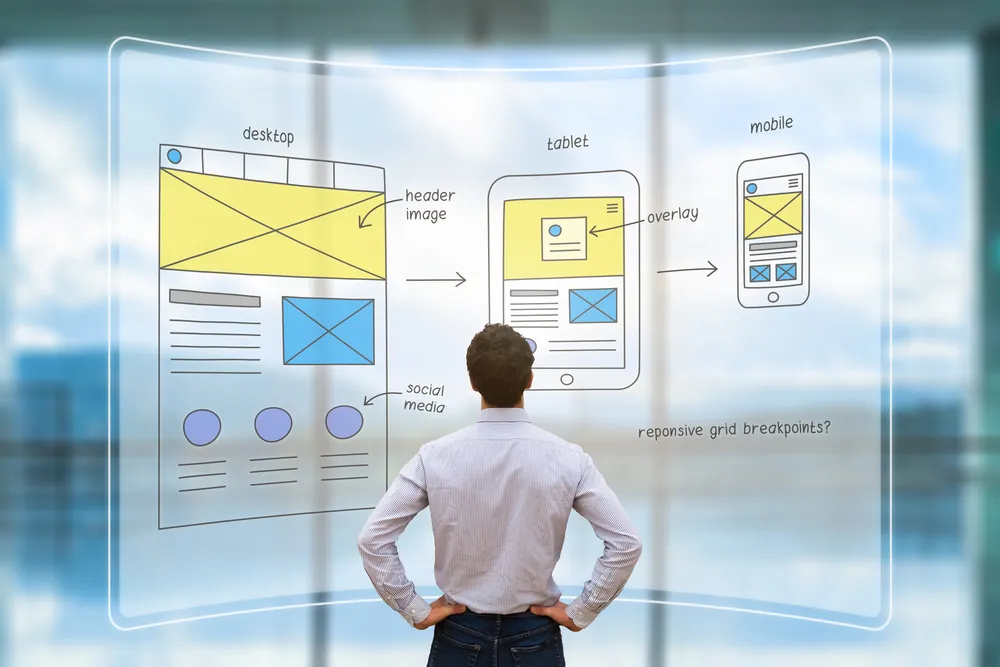
Simply put, responsive design is about ensuring that web pages render quickly and properly on a variety of mobile devices, from smartphones with compact screens to tablets with relatively larger screens.
Those unfamiliar with the web design world may be asking a valid question: Doesn’t responsive design happen automatically? That is, wouldn’t a web page that renders fine on a 24” desktop monitor, simply do the same on a smartphone or tablet? Unfortunately, the answer is no.
In order to handle the transition from larger screens to smaller screens, webpages (or certain elements/parts of web pages) have to be re-programmed to provide browsers — such as Chrome, Firefox, Edge, and Opera — with the instructions they need for proper rendering. Without those instructions, we browsers are forced to “try their best” to make things load quickly and correctly.
Unfortunately, while browsers are much more intelligent these days than they were in the past, they invariably get something wrong. For example, important text such as a headline or call-to-action takes up half the screen, buttons and forms do not work, images do not load, and the list of problems goes on.
Still not convinced that responsive design is essential instead of optional? Then these eye-opening statistics should clear all doubt:
· Currently,59% of global website traffic comes from mobile —up from 31% in 2015.
· 80% of Alexa’s top-ranked websites are mobile-friendly.
· 61% of mobile users will never return to a website if it is not mobile adaptive
Now, let us look at some of the reasons why responsive design is so important.
Cost Effectiveness & Flexibility
Creatingseparate websites — one for desktop visitors, and one for mobile visitors — iscomplex and costly. Responsive design streamlines operations, and significantlyreduces operating expenses. It also ensures that your visitors always accessthe latest (and greatest!) content. Otherwise, there is a possibility that (forexample) desktop visitors will encounter newer/older content than mobilevisitors.
Improved User Experience
Justbecause visitors have the ability to zoom in/out on a web page (or multiplepages across a website), does not mean that they enjoy this experience. On thecontrary, many of them dislike it — and some will simply refuse. If theycontent that they want to view or interact with— such as an article, a video, aform, etc. — is too tiny or too large to fit on their screen, then they willsimply head for the exit.
Responsivedesign optimizes user experience by automatically re-sizing web pages based onwhether a visitor is browsing via desktop or mobile device. This can, and oftendoes, make the difference between deepening the relationship or ending itpermanently.
Ease of Management
Websitesare not static things — they are organic, which means they are constantlychanging; sometimes in minor ways, and other times in larger, morecomprehensive ways. Responsive design dramatically simplifies and acceleratesthe change management process. It also empowers you to make many changesyourself instead of hire web design experts.
Withthis in mind, there likely will be some types of intricate or comprehensivechanges where it is much wiser to work with experts. Think of it like takingcare of your car. Perhaps you have the skill and time to take care of sometasks such as checking your tire pressure, and changing your air filter andoil. But if you need to address a serious engine issue, taking the DIY-routecould be (and almost always will be) regrettable instead of rewarding!
Thepoint here, however, is that responsive design will give you much morecontrol over your website, which will make things easier for you — while at thesame time, helping you control costs.
Online User Experience
Oneof the most critical metrics to assess the effectiveness of a website istime-on-site. Basically: the longer a visitor stays on a website, the more likely they are to move forward into a relationship (which may not necessarilyhappen during one specific visit, but culminate in the future).
Responsive design directly impacts online user experience, and drives time-on-site along with other key engagement metrics.
Better SEO
Responsive web design is Google’s recommended design pattern, which means that websites(or more technically, web pages) that are mobile-friendly will rank higher than websites that are not mobile-friendly, all else being equal.
Next Steps
Ready to take your mobile-optimized responsive design to the next level? Then contact NobleWebworks today for your free consultation!