Just how crucial is it to optimize your mobile website? Consider these eye-opening statistics:
- Mobile devices now generate a whopping 59% of global website traffic – up from 31% in 2016. (Source: Statistica)
- In the U.S., 46% of people spend 5-6 hours a day on their smartphone. (Source: Statistica)
- 55% of internet users use smartphones to buy online. (Source: DataReportal)
- 59% of customers think that being able to shop on their mobile device is important when deciding who to buy from. (Source: Google/Ipsos)
Clearly, having a mobile website is no longer an optional nice-to-have. It is a fundamental requirement that a growing number of customers want, expect, and demand.
Powerful Tips for Mobile Website Optimization
Below, we highlight seven powerful tips to optimize your mobile website – ultimately so that you can generate more quality traffic, customers, revenues, profits, and success:
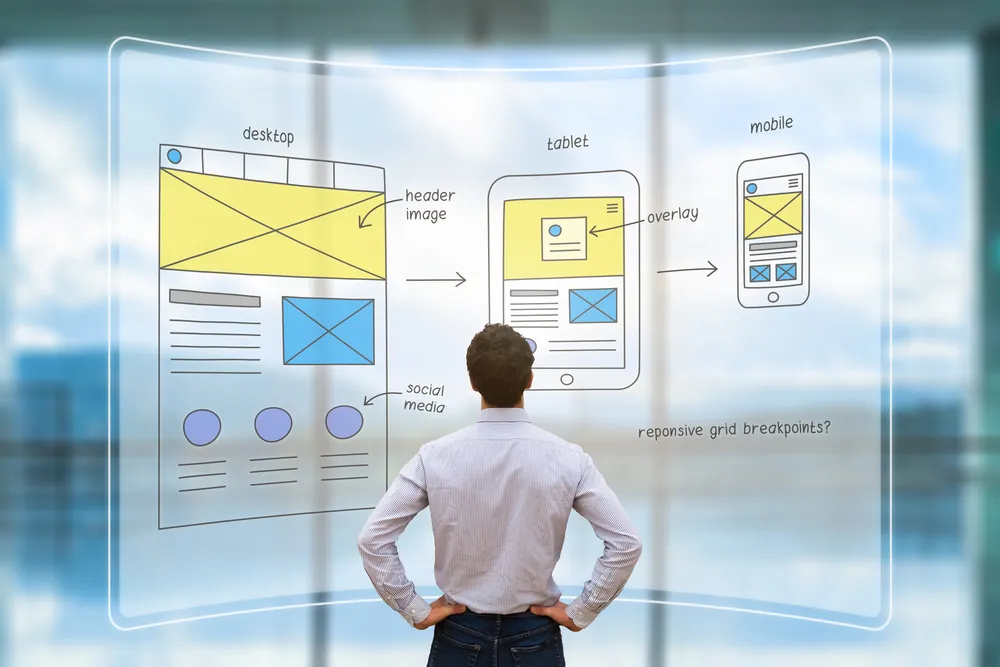
1. Use Responsive Design
Responsive design means that websites automatically adapt their size and orientation, based on the specific device that a visitor is using. The goal is to improve the overall experience for mobile visitors by enhancing navigation, accessibility, and speed (more on this in the next tip).
Using a responsive design shifted from best practice to essential requirement in 2020, when Google officially announced that it was moving to a mobile-first approach. Mobile-first indexing means that Google primarily uses the mobile version of a website’s content for indexing and ranking.
2. Increase Speed
Research has found that 53% of mobile visitors will leave a website that takes longer than three seconds to load. Thankfully, there are several ways to dial up the velocity, including:
- Serve mobile visitors smaller-sized images (there are multiple techniques to do this, such as using srcset).
- Hide latency by serving mobile visitors with above-the-fold (i.e. what they can see on their screen) elements, while at the same time loading below-the-fold (i.e. what they will see when they scroll down) elements. This is called “lazy loading.” Keep in mind that while this can significantly improve speed, Google has warned that improper use of this technique could block crawling.
- Use caching, which is when some of a website’s files are saved on each visitor’s mobile device. This speeds up loading time, since the files are local vs. need to be downloaded.
- Use a content delivery network (CDN), which stores copies of files on a series of servers that are spread out geographically. This makes loading time more balanced, and also reduces bandwidth usage.
- Minimize code by optimizing CSS, HTML, and JavaScript. While the gains here may seem small, remember that merely reducing loading time by one or two seconds could mean the difference between whether visitors stay or leave.
Also, your web host plays a big role in both the speed and reliability of your mobile website. If you aren’t getting the performance you need, then consider switching web hosts to one that doesn’t over-promise and under-deliver.
3. Simplify Navigation Menus
Another highly effective way to optimize your mobile website is to simplify navigation menus. Remember: mobile screens are significantly smaller than desktop and laptop screens, and many mobile visitors are “on the move” — which means they don’t want to get bogged down trying to figure out how a mobile website works.
A popular technique that many mobile websites are adopting is the “hamburger menu.” When visitors tap the menu it opens up, and the options are large enough to be easily selected by a finger tap. It is also a good idea to provide mobile visitors with shortcuts, so they spend less time tapping and more time reading, watching, or using their phone to make a call.
4. Simplify Forms
Another great tip to optimize your mobile website is to simplify all forms. This means only asking for information that is essential. It is also beneficial, when possible, to minimize the amount of typing/tapping by using elements like drop-downs and checkboxes. In addition, keep forms as short as possible, and use as few as possible.
5. Optimize Call-to-Action (CTA) Size and Location
A CTA is a clickable element that visitors tap when they want to take an action such as requesting a demo, downloading an ebook, and so on. On mobile websites, it is very important to ensure that CTAs are easy to spot and simple to click.
Furthermore, while websites for desktop/laptop visitors can sometimes feature multiple CTAs, generally speaking “less is more” when it comes to mobile websites. For example, instead of offering visitors a choice of five ebooks to download, it may be better to offer just one or two.
6. Eliminate or Modify Pop-ups
When it comes to optimizing a mobile website, there is some debate and disagreement about the role of pop-ups.
Some people think that pop-ups should be completely eliminated, since mobile visitors generally find them annoying (desktop/laptop visitors can also find them annoying, but not as much as mobile visitors since the pop-up takes up a small portion of their screen vs. essentially the whole screen).
However, it is also true that pop-ups — if used properly — can be highly effective ways to drive engagement, and nudge visitors into taking desired action (e.g., schedule a consultation, watching a video, etc.).
Our view is that pop-ups can potentially be more helpful than harmful — but only if they are unobtrusive, and do not downgrade the visitor experience. And even more important than what we think, is what Google thinks. Here is their take on pop-ups (which are referred to here as interstitials):
Pages that show intrusive interstitials provide a poorer experience to users than other pages where content is immediately accessible. This can be problematic on mobile devices where screens are often smaller. To improve the mobile search experience, after January 10, 2017, pages where content is not easily accessible to a user on the transition from the mobile search results may not rank as highly.
Here are some examples of techniques that make content less accessible to a user:
- Showing a popup that covers the main content, either immediately after the user navigates to a page from the search results, or while they are looking through the page.
- Displaying a standalone interstitial that the user has to dismiss before accessing the main content.
- Using a layout where the above-the-fold portion of the page appears similar to a standalone interstitial, but the original content has been inlined underneath the fold.
7. Minimize Content
It is important to keep content on mobile websites concise. Yet with this being said, content that is too concise can be confusing and cryptic. It is important to find the right balance, based on a variety of factors such as what the content is about and who is going to be accessing it.
The Final Word
Having a fast, flawless mobile website is crucial. Use the tips above to optimize your mobile website, and ensure that you impress vs. irritate your mobile visitors!
Ready to take your mobile website to the next level? Then contact Noble Webworks today for your free consultation.
FAQs
Question: What is mobile website optimization?
Answer: Mobile website optimization involves designing and formatting a website so it performs well on mobile devices, ensuring a seamless and engaging user experience across different screen sizes and orientations.
Question: How do I make my mobile website optimized?
Answer: To optimize your mobile website, use responsive design, compress images, minimize HTTP requests, enable browser caching, and optimize CSS and JavaScript. Ensure your website's navigation is intuitive and user-friendly on smaller screens.
Question: Does mobile optimization help SEO?
Answer: Yes, mobile optimization significantly helps SEO. Search engines like Google prioritize mobile-friendly websites in their search results, improving your site's visibility and ranking.
Question: How do you tell if a website is optimized for mobile?
Answer: A mobile-optimized website loads quickly, has easy-to-read text without zooming, and offers intuitive navigation. Use tools like Google’s Mobile-Friendly Test to check optimization.
Question: What is the difference between desktop SEO and mobile SEO?
Answer: Desktop SEO focuses on optimization for desktop users, while mobile SEO ensures websites are user-friendly and perform well on mobile devices. Mobile SEO often emphasizes faster load times, simplified navigation, and responsive design.
Question: How can I optimize my mobile website speed?
Answer: Optimize mobile website speed by compressing images, minimizing HTTP requests, enabling browser caching, optimizing CSS and JavaScript, and using a Content Delivery Network.